Griffin Theatre Company
Griffin Theatre Company is an Australian theatre dedicated to bringing new Australian stories to the theatre stage. To showcase the 2017 season for Griffin Theatre, we created an interactive installation that theatre-goers could interact with to hear from the playwrights themselves.
Contribution
Art direction
Team
Tea Uglow, Simon Blanckensee, Emila Yang, Jude Osborn, Tim Paul, Grumpy Sailor
Agency
Google's Creative Lab
Year
2016
Proof of concept
Our phones allow us access to all the world’s information at our fingertips. But our phones don’t allow us to connect directly with the physical world around us. By pairing directly with the physical world, our phones could do some pretty magical things. No apps. No beacons. No Bluetooth. Just a Wi-Fi connection.
XY-Fi opens up new territory for brand marketers by enabling real-world experiences through the mobile web. XY-Fi is about getting people to be present in their physical environment, by engaging with what is around them rather than what is inside their phone.
How it works
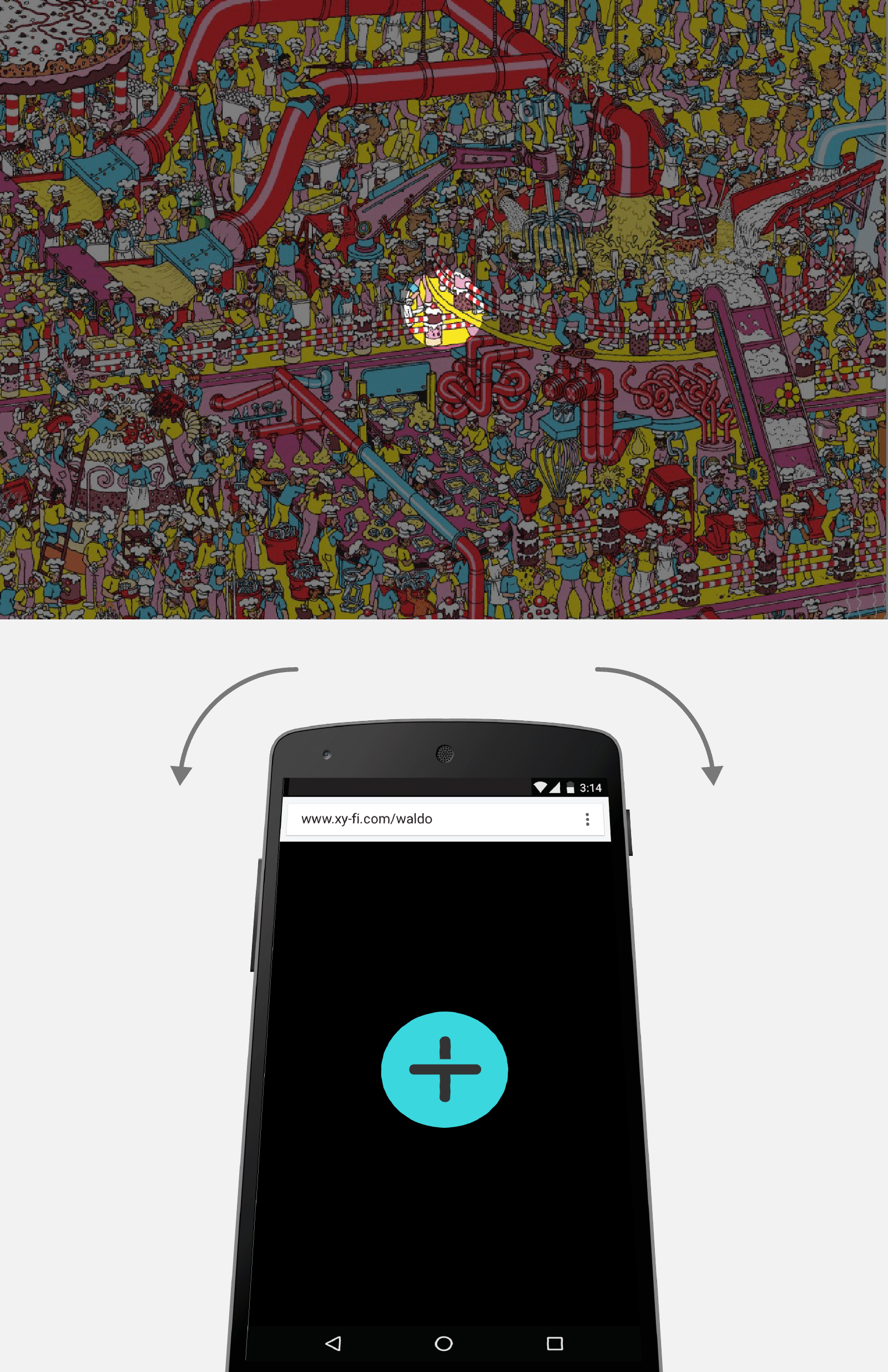
XY-Fi allows users to manipulate physical or screen-based objects via their phone, by:
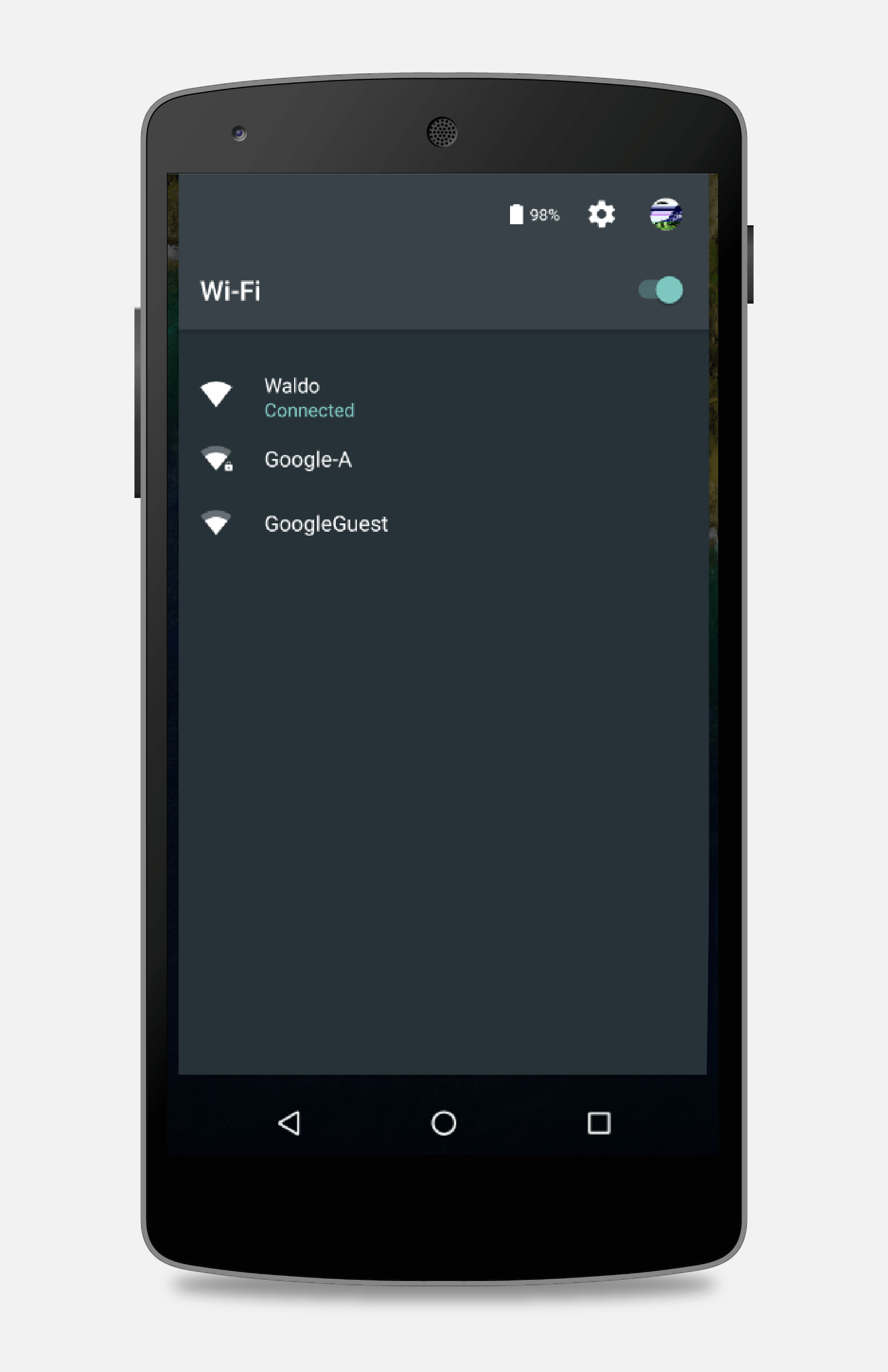
- Connect to a specified Wi-Fi network
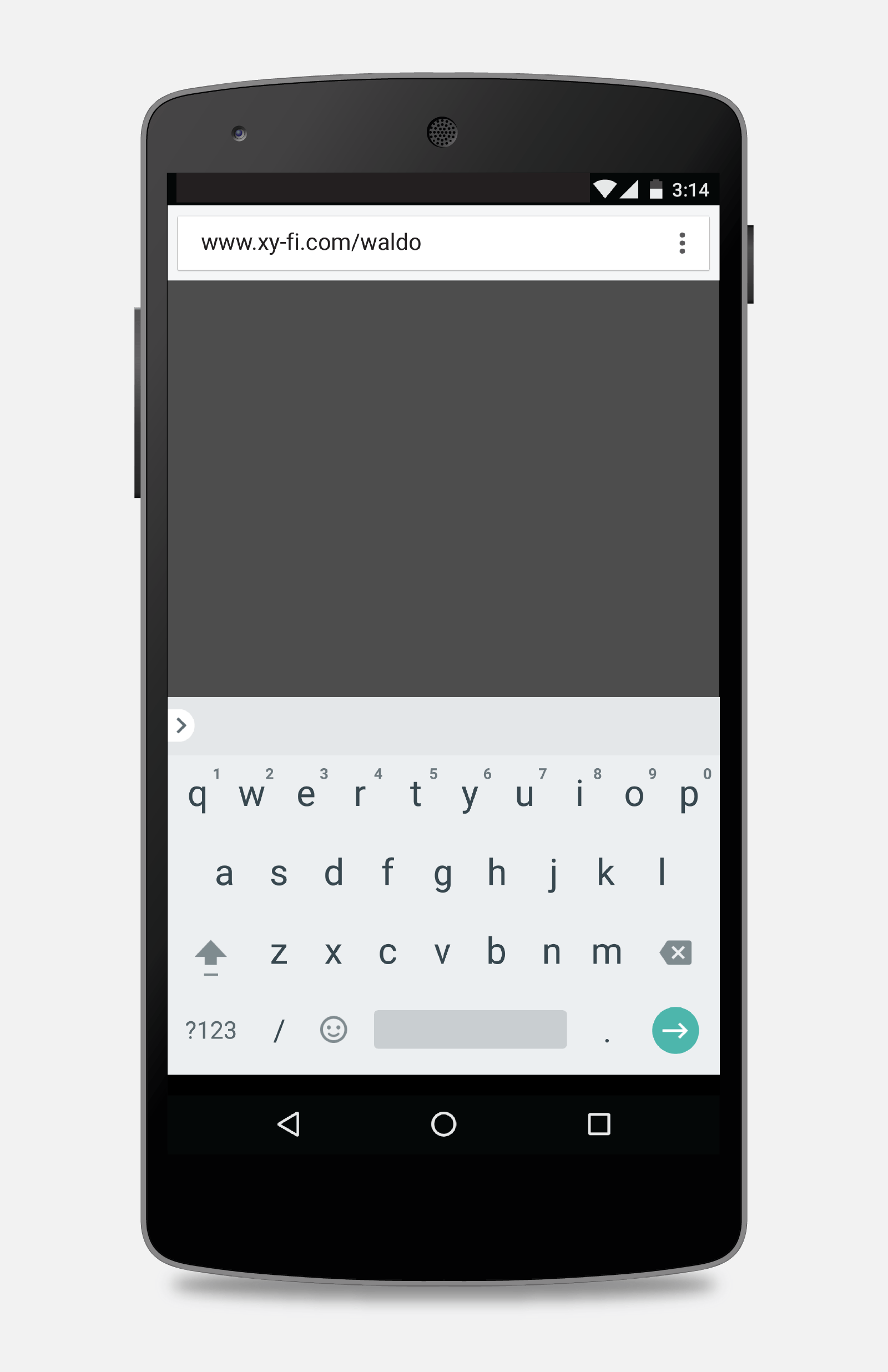
- Enter a special URL into the browser
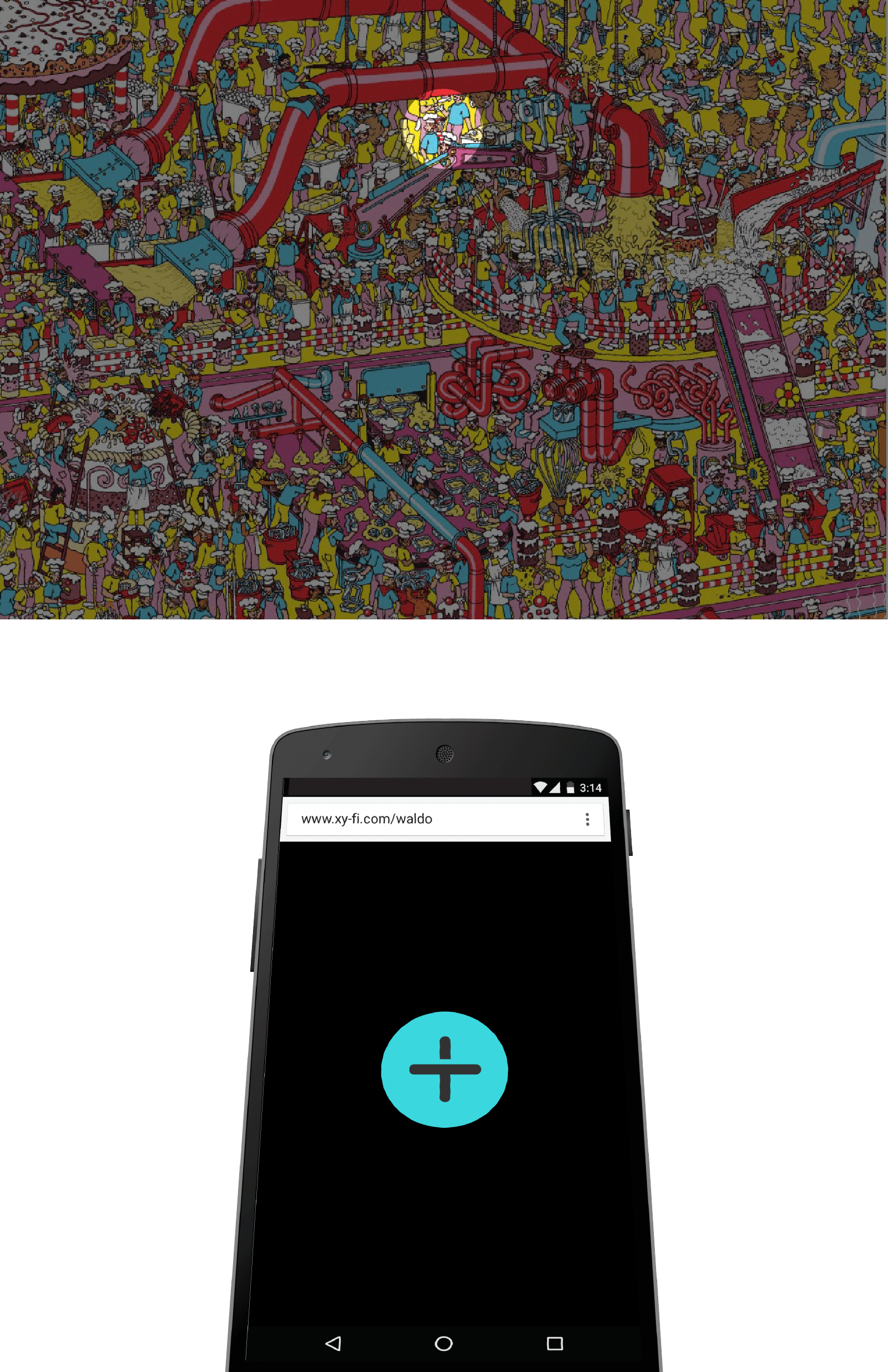
- Point your phone at the screen
- Press and play!
Our team came up with a set of principles to help guide the experience design. XY-Fi is about getting people to be present in their physical environment, by engaging with what is around them rather than what is inside their phone.




Concept design
Inspired by the previous PoCs using XY-Fi, the team decided to create interactive portraits using a double-sided projection, visible from both inside and outside of the theatre foyer. I worked closely with another designer to begin conceptualising what the experience for Griffin theatre should be.
We explored a range of visual possibilities for the experience, with the goal of achieving an eerie, yet cinematic look and feel. We filmed ourselves speaking off mock scripts, which were then put together in an animated prototype to refine the interaction and demonstrate the different states of the portrait, from resting, to hover, to selection.
Experimenting with a blur effect for the resting state of the video
Experimenting with movement for the resting state of the video
Production
I developed a brief for Grumpy Sailor to produce the videos according to our art direction and specifications for the digital experience. Filming involved recording two videos for the resting and selected states. In the resting state, the playwright was directed to look off at a 45 degree angle and stand silently. In the selected state, the playwright turns towards the camera and begins speaking about their play. When pieced together in the experience, it resembled the moving photographs in Harry Potter.

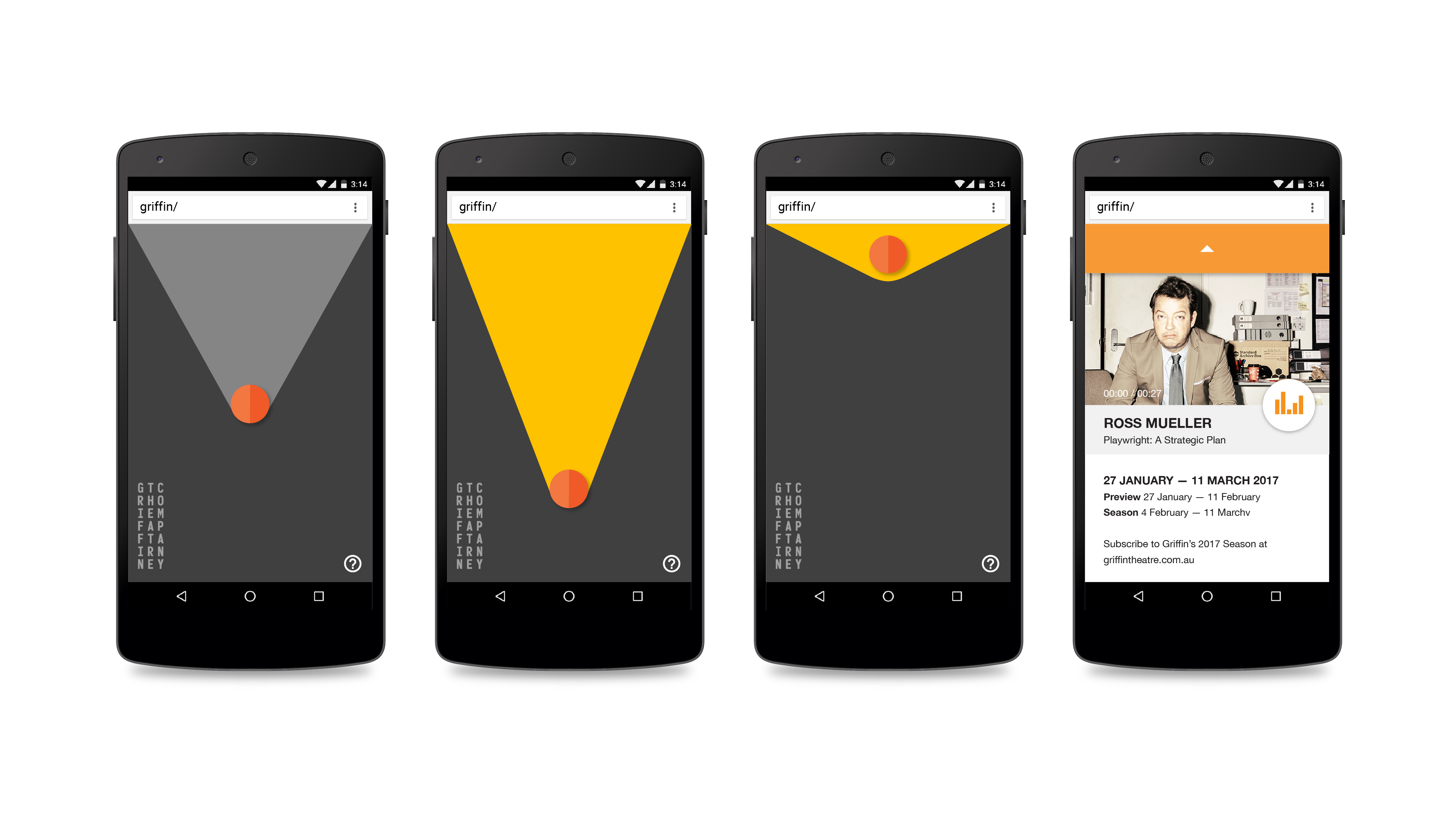
Mobile interface
From previous prototypes, we elected to go with a slingshot interaction. As the user pulls down the button, their finger is put into a stress position. From this position, the user is inclined to release the button to make a selection. The colour change from grey to yellow indicating the correct interaction and aiding learnability. I was responsible for the visual design of the interface and the onboarding instructions.
The experience was launched on the opening night of the 2017 season at Griffin Theatre. Whilst waiting in the foyer, theatre go-ers interacted with the interactive portraits, listenening to the playwrights speak about the plays within the upcoming season.